Society comprises a myriad of types of people. In a nutshell inclusive design refers to the ability to design products that cater to as many, if not all people from different walks of life, ensuring accessibility to products to users, regardless of a user’s needs.
Consider the following scenario. You walk into a restaurant with a group of friends. One of you is vegetarian, one is vegan, one is pescatarian, another lactose intolerant, while the last has a nut allergy. You sit down and peruse the menu. Chances are they have options that suit the dietary needs of each of you, or they can make substitutions or subtractions from menu items to suit your needs. This is because the restaurant owner and staff believe in inclusive treatment. However, if even one of the dietary needs are not met, the restaurant stands to lose the patronage of the entire party.
In technology however the problem can be a little harder to root out. Products tend to be built not with greater society in mind, but mainly with the physical and cognitive ability of the development team in mind. This forces several unintentional consequences, and as such, the products might be available and approachable to a certain section of society but remain woefully inadequate for others with different physical and cognitive abilities. This unintentional bias is what we try to address with inclusive design.
Different strokes for different folks

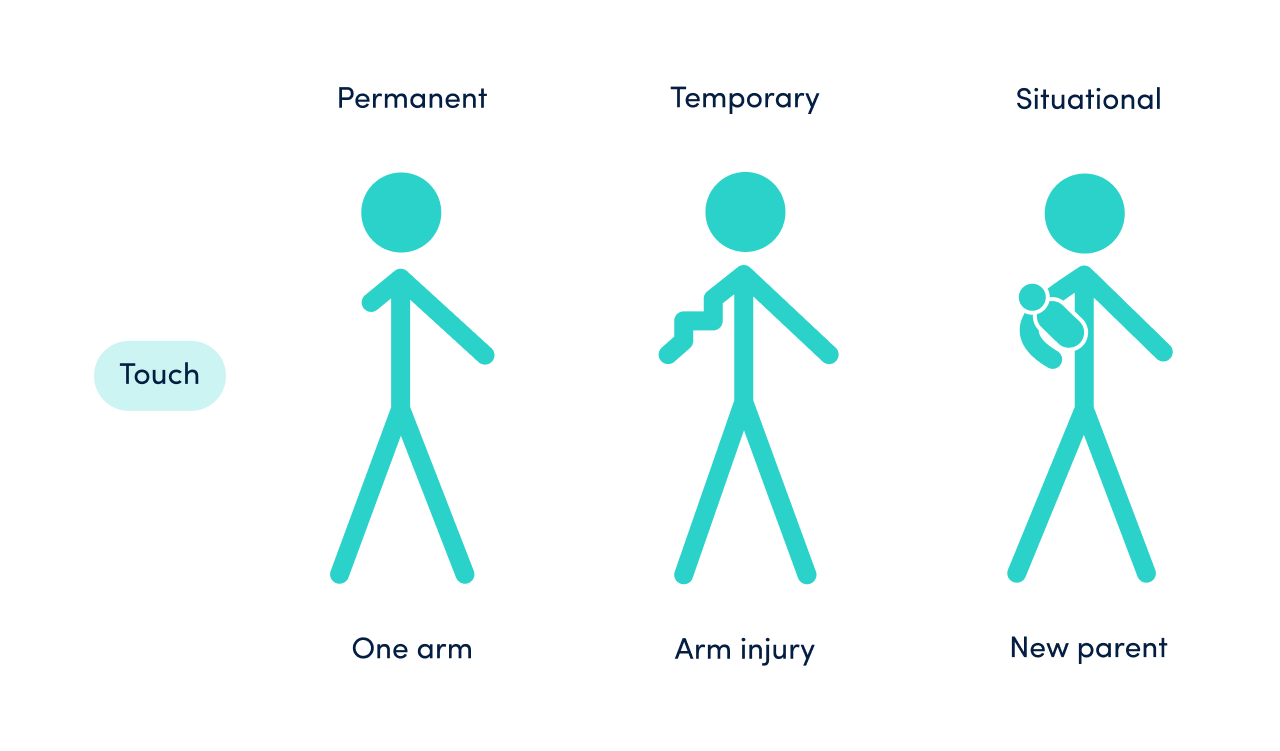
When we talk about inclusive products, we refer to people’s ability to access and utilise the products we built, for the purpose they were built. These products must be built with differing user needs in mind. These needs can also be further categorised as permanent, temporary, or even situational. When we consider permanent needs, these might be a user’s physical, or cognitive needs. Temporary needs can range from fatigue to temporary loss or inability to use a cardinal sense to economic conditions. Situational needs can be considered as limited access to the internet, or driving a vehicle etc. It’s important to note that we may not be able to design products to suit each and every one of these needs, but it’s equally important to note that we still have to consider them when designing a product, in order to make it as inclusive as possible.
Tips for inclusive design

Find yourself some standards: While you may think this a brave new world, it might comfort and aid you to know that others have also trod on this path, and left guidelines on what they have researched and found. The Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA) are two standards that promote making electronic and information technology accessible to people with disabilities (e.g., colour blindness, vision disabilities, hearing disabilities). You can also find guidelines with Microsoft’s Inclusive design toolkit. These may help you simplify your first foray into inclusive design.
Create a diverse team
As we discussed before, the development team has a huge bearing on the inclusivity of an app. The more diverse backgrounds, experiences, and needs your product development team brings in, the more accessible and inclusive your application will turn out.
Interview users in diverse demographics
In addition to building diversity in your team, the next step concerns user interviews. Ensure that your team interviews people from different demographics and with differing needs. Every potential part of your user base of your product should be covered in these interviews. Find out what drawbacks the users have when using current technology, examine their pain points, look at the products through their eyes. Then, identify how you can overcome those drawbacks in your products.
Gender neutrality
Many products that we use on a day-to-day basis, request gender as part of the onboarding process. While this may not be a concern to some people, who will answer the question without a second thought, there are others who find this intrusion into their privacy unnecessary and painful. Also bear in mind that not every user confirms their birth gender, or to the traditional male/female genders. If you do need to ask the user’s gender, make sure you explain why, and also give them the chance to give a custom answer. Honestly if you are just doing this for advertising purposes, give people the option to opt-out.
Contextual design
Another aspect of inclusive design is contextual design. Throughout our life and our day, we move through different environments and experiences. Our ability to utilise technology can also be affected either long term or short term during these experiences. Some of these may affect us physically, while others may affect our cognitive abilities. A quick example would be while driving, where we are visually impaired when it comes to using a product, as our eyes are busy on the road. Or in busy spaces, where our ability to hear clearly will be severely impaired. While these conditions may be temporary for the majority of users, others may have needs that mimic these conditions or similar throughout their life. It is important that we take these into account when designing our products.
Other ways to improve inclusion
Promoting diversity
Wherever appropriate in your products, use diversity to make a connection with as many people as possible, and make them feel welcome. This practice has become fairly widespread now, and therefore does not need detailed explanation. The basic thought behind it being that people like to feel a connection with products they use, to feel that it was built with them in mind. In a world that is mostly indifferent, a product that takes steps towards inclusions, stands out even more.
10% of people are left-handed
When designing your products, consider that not every user is right-handed. Wherever possible put in thought to make your products easily usable for the left-handed community as well. This can easily be remedied by having that as a customisation option in your product.
Don’t jargonise the interface
While this is not strictly a sin related to inclusiveness, your team must also pay attention to not including industry jargon when designing your products. Ensure that all interfaces are in common language, and all error messages are descriptive without being too wordy. In short, give users what they need to use your product, and don’t make their life difficult.
Even more customisation
Let’s look at our earlier restaurant example again. When you visited the restaurant, if your vegan friend wanted a salad which usually contains cheese, the staff would allow you to make a substitute, maybe some nuts, or tofu perhaps? By doing so, the restaurant makes your experience better and increases your group's loyalty. Similarly, you can increase adoption and loyalty by providing your customers with micro-customisations on your app. In this way your users can customise their experience, at minimum in terms of font style and size, lighting, vibrations or haptic feedback, notifications etc. You can further improve people’s experience by providing the ability to work in shortcuts for commonly used functions, dark mode for certain products, enabling options for colour-blind users, and even zooming capabilities.
Why should you care?
You might wonder why inclusive design is important. I mean, you wouldn’t if you are a decent empathetic human being, but let’s assume you did. Firstly, in many cases it’s kind of the law. Not designing for people with physical or cognitive needs can be considered discrimination. For example, refer to the Robles vs Domino’s case -https://www.cnbc.com/2019/10/07/dominos-supreme-court.html. It doesn’t take much knowledge of courts and the legal system to know this would be a long, tedious, and expensive process. Next, by not investing in inclusive design, you are potentially cutting yourself off from an entire section of potential users for your product. Why would you do that to yourself? Believe me, every user that adopts your product is a huge win for you. Thirdly, building inclusive products can also help you market your product even further, and better. Not to mention it would promote organic growth within certain demographics. Lastly, and most importantly you do it because it is the right thing to do. There is a morality in inclusive design that can’t be measured in financial gains or popularity alone. This alone should be enough motivation to invest in inclusive design.
In conclusion
Inclusive design is a simple term for a wide concept. We talk about ensuring that applications we design and build are accessible to people from all walks of life. While it may not be possible to make them universally accessible, we must do due diligence to ensure that we have tried our best. We owe it to ourselves, both as an organisation and as a human.